An explanation about Harbour, HMG and HMG-IDE
By Sri Rathinagiri » Mon Sep 08, 2014 12:44 pm
Clipper programmers sometimes find it difficult to accommodate with HMG. The reason is the difference between TUI (Text User Interface) and GUI. In GUI, the program control is in the hands of the user and it is event driven. User can click on anything (say minimize button, maximize button, even another program running behind or any controls). So, it is our duty to design the whole window and wait for user’s action and write procedures for each and every action of the user.
GUI offers many innovative controls like Grid, Combobox, Button, Spinner etc., as against only textbox in TUI. So, we have to eventually accommodate events for all these controls.
Now, coming to HMG as not only a GUI library but a bundle of all. Even though HMG is directly based on the latest Harbour versions, HMG comes as a bundle. You need not install any other software to build a windows application. Full stop. 🙂 It contains the GUI library, PRG compiler, C Compiler and all the supporting software products to successfully build an application.
People (at least me) sometimes misunderstand GUI and OOP as one and the same. GUI and OOP are different and independent to each other. GUI can be made to work with or without OOP and vice versa. HMG is based on Win32 API system. Win32 API system works on handles and hooks. Every window/control in HMG is provided with a handle (like the file handle in clipper) and events are hooked on that particular handle. Once any hooked event is fired by the user (say a click of a button) immediately Win32 API searches for a CallBack function which is provided by the developer via HMG. The beauty of HMG would be, the developer is made free from handling all these internal affairs, handles, hooks and callback procedures. Instead he can concentrate on what is to be done if the event is fired.
You will be astonished to see how a ‘define window’ statement in HMG invokes 100s of lines of Harbour and C code. Please see the source folder of HMG if you want to know in detail.
Again, the advantage of HMG is, you need not include any dlls with your executable code as it is based on Win32 API. The application would run in XP to Windows version 8 (even in Windows 97 some cases).
Now coming to your questions.
1) How to get a lot of of source codes containing of samples to handle screen-menus ; from basic up to complex/advanced screen-menus?
To answer this questions, pls help us by showing links which permit us to download. And by sharing your source-code available for public.
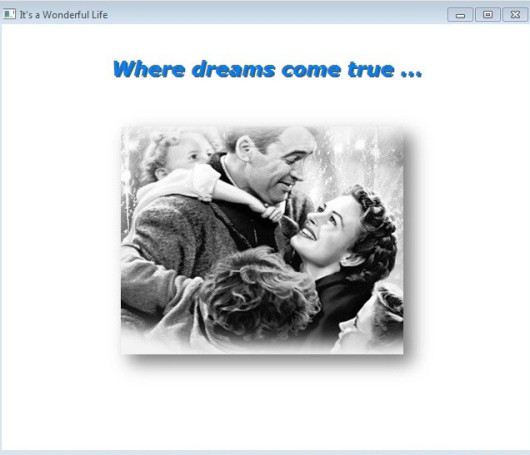
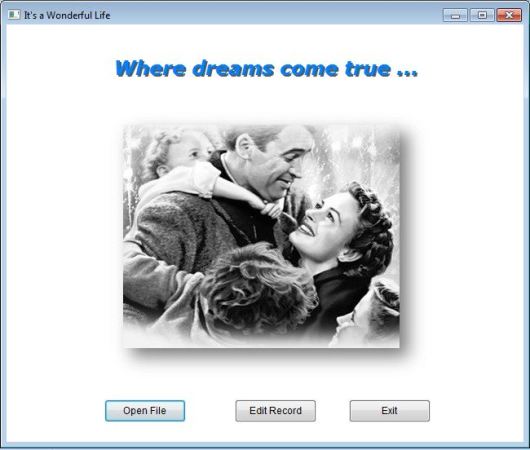
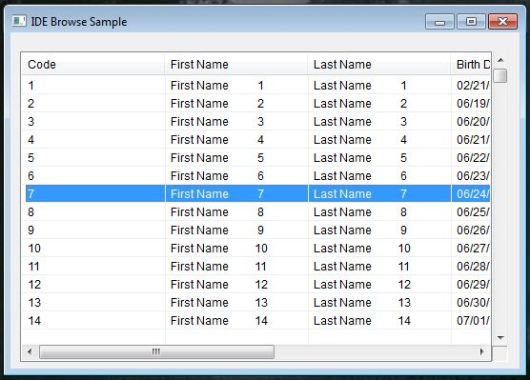
Screenshoot attached herein, is a sample screen handle we need to implement on our application, ASAP. Being programmers for long time, we need any advanced skill in order to satisfy our users/clients currently still using our DOS-apps-versions.
You can start with Your HMG Directory\SAMPLES\Basics\TUTORIAL folder. It contains various tutorials for basic programmers. Then you can see basic and controls sub-folders of samples. I don’t think that any advanced skill set is required to satisfy our existing DOS clients. Actually ther will be happy to update their programs to Windows version as it is user friendly and more flexible.
2) How to avoid one app/EXE is double-run by users in the same computer?
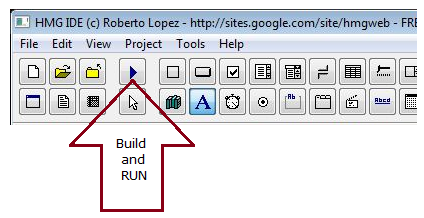
This problem never arise under DOS who own a single window. I noticed when exercising HMG-ID (executing IDE.EXE) to build project, the RUN (F5) function fails to detect the problem. that’s way HMG-IDE made run-time error as if the mistake came from source program.
Yes, it is a valid point. In HMG-IDE previous version there was an error marking ‘Is the program still running?’. I don’t know what happened to that in the recent versions. I will request Claudio to look into this. Thanks for reporting.
3) Why stable version release from official Harbour-Project differ from this forum?
The project says the latest stable version is 3.0.0. while this forum says HMG 3.3.1. Any clarification in this matter is urgently needed to avoid confusion.
Because they are entirely different projects. As I have discussed earlier, HMG is based on Harbour. But it is a bundle by itself. Some major implementations have been made after the versions HMG 3.0. Introducing Unicode in 3.1. Made it to a stable version in 3.2. And the latest and significant achievement is HMG in 64 Bits, which made it to 3.3 series.
HMG Extended is also developed and released parallelly and they have their own version numbering system.
IMHO, we can use the latest stable versions for the development.
4) Pls help us describe what the differences between this 3 services you’ve been provided: Harbour Compiler, Harbour Mini GIU, Harbour-IDE. We need to know exactly when and why use them?
Harbour compiler is the core. Habour MiniGUI is the Win32 wrapper library to access the GUI aspects of the programs. HMG IDE is a tool to develop and build our software in Harbour MiniGUI.
You can use simply Harbour if you need only console mode. If you want GUI support, you can use Harbour MiniGUI and its build.bat ( even without using HMG IDE at all).
If you need Forms Designer and an easy build system, you can use HMG IDE which can co-ordinate your forms, database, resources (icons, pictures etc) and linking other third party libraries.
Sri Rathinagiri
Sivakasi, India
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Courtesy of author, this article borrowed from here.